What is a Responsive Website?
It’s no secret that more and more people are accessing the internet using their mobile devices in addition to or in place of desktop computers.
But what they’re doing on those mobile devices is even more compelling for marketers like us. According to Google’s Mobile Path to Purchase report, search engines are the most common starting points for mobile device users (48%), followed by branded websites (33%) and branded apps (26%).
As a result, companies who have responsive websites generate more leads and maintain a widening competitive advantage over companies that don’t.
But what exactly is a WordPress Responsive Website Design, how does it work, and should you make the switch?
What is a Responsive Website?
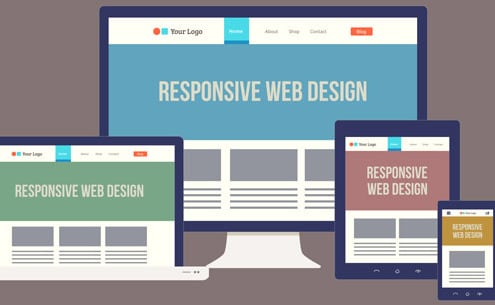
The idea of a Responsive Website Design is to build a single web property that has the ability to dynamically change its display based on the device it is used on (regardless of hardware or software platform). This applies to both low-resolution devices as well as really high-resolution devices.
A Responsive Website is the idea of having a single website that renders well on a multitude of devices. Remember, it’s still the same website (we haven’t designed a separate mobile friendly version), but no matter what device our end customer is using, the site is optimized.
Six Advantages of a Responsive Website
1) Increased Conversions
If your website is sales-ready (i.e. there are clear conversion paths mapped to your buyer personas), you will be on your way to maximizing your conversions.
Part of having a sales-ready website is having the website designed to be responsive. Since a responsive website caters to the specific device a visitor is using, the overall experience with your company is improved and the user is not as likely to go to your competitor.
2) Lower Bounce Rates
More often then not, if a visitor is browsing your site on a mobile or tablet device and the site is not responsive, they’re going to leave (i.e. “bounce”). That means when they hit your homepage and they have to pinch to zoom or scroll around to find the search box (as an example), they will just get frustrated and move on to something else. This can have a dramatic affect on your bounce rate – in a bad way.
By having a responsive site, these users won’t have to worry about pinching and scrolling to find what they’re looking for. The site will adapt to whatever device they are using. In turn, they’ll likely click around and visit more pages, decreasing your bounce rate in the process.
3) Increased Page Rank
Search Engines, particularly Google, are now favoring Responsive Websites in search results. Specifically, if a user is searching from their mobile device, Google is more likely to serve them a relevant website that is mobile responsive.
Their ultimate goal is to give the searcher exactly what they are looking for, and that means reducing the likelihood they will be disappointed by not being able to find what they’re looking for.
4) Stronger, Unified Online Presence
Most companies that cater to mobile visitors have a mobile specific site. This site lives on a subdomain and sometimes looks different then the main site. It still fits within the brand standards (at least it should), but it doesn’t feel like the same website.
But with a responsive site, you don’t have to worry about that. You designed your main site to begin with, so it will look the same (despite pieces having shifted around slightly) on various devices.
5) Decreased Development Costs
With a Responsive Website you no longer have to build a separate site for mobile. That means your development costs could literally be cut in half. Same goes for your maintenance costs. We all know it isn’t free to maintain a website, so with two websites running, you’re paying twice the maintenance costs. Even though it might be an expense up front to redesign your site, you’ll be saving money in the long run.
6) A Competitive Advantage
If you competitors haven’t embraced Responsive Website Design yet, your company has an opportunity to gain a competitive advantage. Stand out from your competition – and better yet, take the visitors that are leaving their non-responsive sites and convert them into your own customers!
Conclusion
Now, more than ever before, it is essential that our website is accessible across multiple devices. As our customer’s behavior is changing, we need to evolve with them. We at Bemo Design feel that optimizing your website using responsive design is a no-brainer. Not only will you be saving time (and headaches), but you’ll also be reducing your development costs, and your website will have an optimized display on every device.
Google is also paying more attention to sites that have been optimized for mobile and are even giving these sites higher rankings. With the ever-changing world of search, having a mobile-optimized website will increase online visibility.
If you’re still not convinced, think about it this way: People are visiting your site from their mobile devices, regardless of whether you want them to or not. Your site is built to optimize conversions and generate leads, but when that person using their smartphone or tablet gets to your site and can’t find what they’re looking for or bails out because they have to scroll around, then you could be losing out.
Let Bemo Design help you make the switch to a beautiful, WordPress Responsive Web Design and start getting more business!